Préparer son espace de travail
C'est avec ce dernier que nous allons travailler.
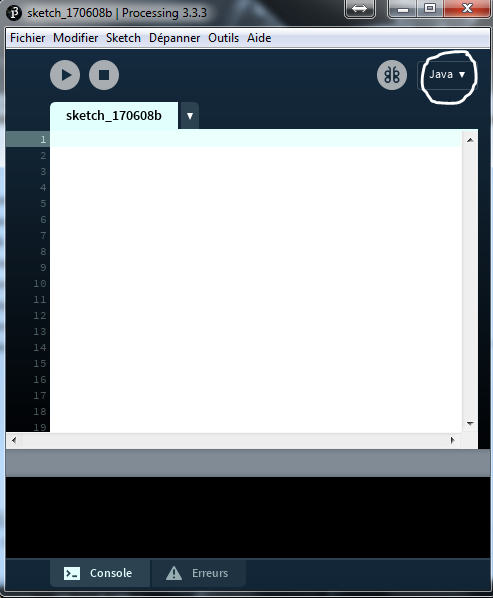
On commence par installer le mode P5.Js
- Cliquez sur la flêche et ajouter un mode, choisissez P5Js et installez le .

 |
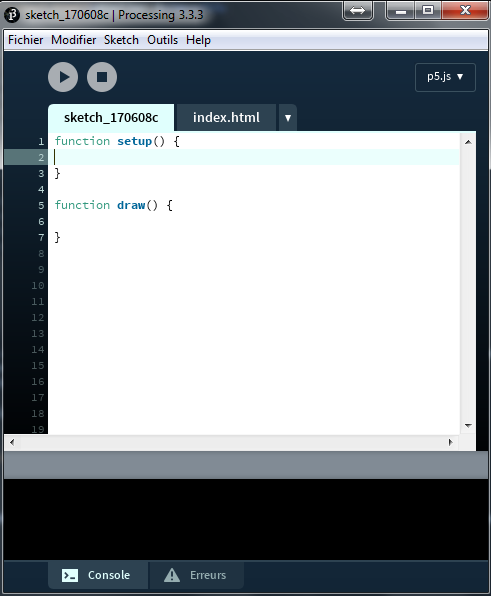
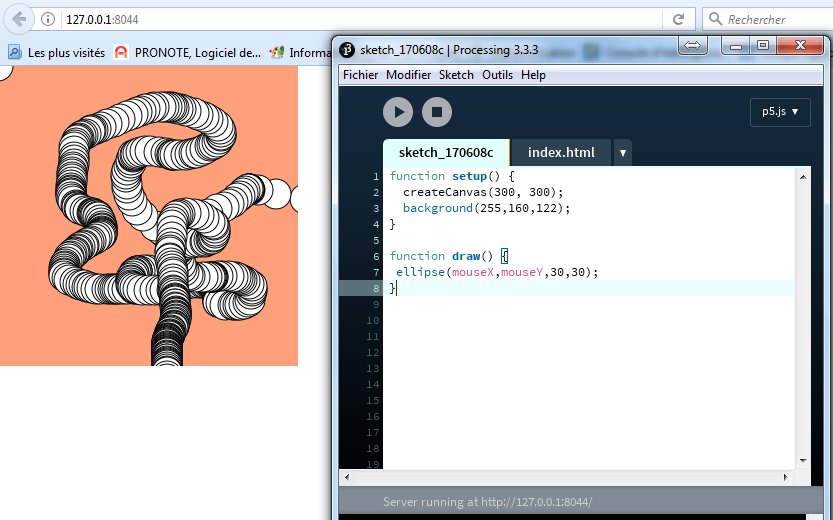
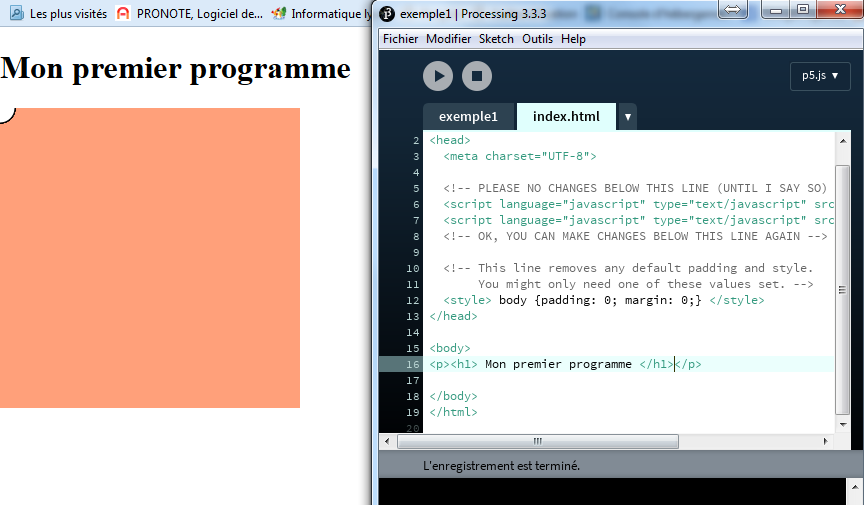
Dans la fenêtre deux fonctions,que nous avons déjà rencontrées, sont présentes: la fonction setup() et la fonction draw() . On voit également le fichier index.html qui s'affichera avec le sketch lors de l'exécution du sketch. Il y a également des onglets que vous découvrirez au fur et à mesure... |
 |
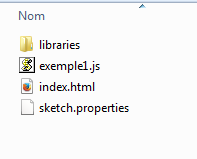
 le dossier libraries contient la librairie P5Js |
Ajouter un titre dans la page index.html
 |
|