Comment c'est fait une image?
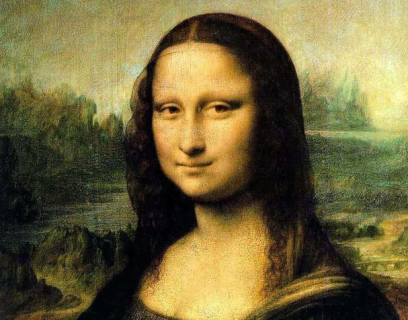
Prenons l'image suivante :

Ses dimensions sont: 408x320
D'un point de vue numérique cette image est un tableau de pixels, que l'on peut se représenter avec le schéma suivant :
 |
|
$$\begin{pmatrix}
p_{0} & \cdots & \cdots & p_{407}\\
p_{408} & \cdots & \cdots & p_{815}\\
\vdots & \ddots & \ddots & \vdots\\
\cdots & p_{xy} & \cdots & \cdots\\
\vdots & \ddots & \ddots & \vdots\\
p_{130152} & \cdots & \cdots & p_{130560}
\end{pmatrix}$$ |
Il y a donc 130560 pixels dans cette image.
Dans la plupart des langages utilisés en informatique, pour pouvoir agir sur ces pixels, il faut au préalable les charger dans une liste...On obtient ainsi : $$(p_0,p_1,...,p_{xy},....,p_{130560})$$
Où se trouve le pixel pxy dans la liste ?
Un petit effort...Il se trouve à l'indice : x+y*408. Vérifions cette formule pour le pixel p815 : (815=407+1*408)
Sachant que le pixel p0 a pour coordonnées (0,0), quelles sont les coordonnées du pixel p130152?
Réponse
Les coordonnées du pixel p130152 sont : (0,319).
Les éléments de la première colonne ont pour coordonnées (0,y) et ceux de la première ligne ont pour coordonnées (x,0) .
C'est quoi un pixel ?
Un pixel (abréviation de : picture element) est une surface généralement rectangulaire ou carrée qui contient une couleur définie par 4 composantes (Rouge, Vert, Bleu, a(transparence))
Notre image est donc un tableau de pixels qui contiennent chacun une couleur (r,v,b,a).
Les valeurs des composantes (r,v,b,a) sont des entiers variant de 0 à 255
Sur cette page les programmes sont faits avec P5js (JavaScript), et avec ce langage lorsque l'on charge les pixels dans une liste, celle-ci contient les composantes (r,v,b,a) de tous les pixels dans l'ordre. Ainsi notre liste aura une longueur de 408x320x4=522240
$$(r_0,v_0,b_0,a_0,r_1,v_1,b_1,a_1,...,r_{130560},v_{130560},b_{130560},a_{130560})$$
Le programme suivant affiche un carré peint avec les couleurs du pixel de coordonnées (120,220)
La fonction index(x,y) renvoie l'indice de la composante rouge du pixel de coordonnées (x,y), donc pour avoir accès aux autres composantes de ce pixel on ajoute 1(pour le vert), 2(pour le bleu) et 3(pour la transparence)
Faites afficher un second carré peint avec la couleur d'un autre pixel.
l'instruction: fill(r,v,b,a); définit la couleur de remplissage.
l'instruction: rect(abscisse_du_coin_supérieur_gauche,ordonnée_du_coin_supérieur_gauche,largeur,hauteur); dessine le rectangle(carré).
l'instruction: stroke(r,v,b); définit la couleur des bords.
Voici une version plus élaborée qui permet de voir les composantes des pixels en déplaçant la souris...